How to add PWA to any website Step-by-Step (No Plugin, No Coding)
PWAs are essentially web applications that can function like native mobile apps, with the added benefits of being faster, more reliable, and accessible offline. Not only that, but PWAs are also highly responsive, which means that they can adapt to different screen sizes and device types.

Now, you may be thinking, "That sounds great, but I don't have the time or the technical skills to implement PWAs on my website." Fear not! In this guide, we'll walk you through the simple steps you need to follow to add PWA functionality to any website, without requiring any coding skills or plugins.
What is PWA?
PWA stands for "Progressive Web App". It is a type of web application that uses modern web technologies to provide users with an experience similar to that of a native mobile app.
PWAs are designed to work on any device and any platform that has a standards-compliant web browser, regardless of the operating system. They use web technologies such as HTML, CSS, and JavaScript to create an app-like experience that can be installed on the user's device, accessed from the home screen, and worked offline.
PWAs are built to be "progressive", which means they can work for all users regardless of their device or network quality. They can be served over HTTPS, and they use service workers to enable offline caching of assets, push notifications, and other app-like functionality.
PWAs offer several benefits over traditional mobile apps, including faster load times, lower data usage, and a better user experience. They also offer benefits for developers, as they are easier to build and maintain than traditional mobile apps.
Why do you need PWA on your website?
There are several reasons why you might want to consider implementing a PWA on your website:
-
Improved User Experience: PWAs offer a fast and seamless user experience that is similar to that of a native app. They provide a reliable and responsive experience, even in low network conditions, thanks to their ability to cache content locally.
-
Increased Engagement: PWAs can be installed on a user's device and accessed from the home screen, which can lead to increased user engagement and retention. They also support push notifications, which can help to re-engage users with your app.
-
Improved Performance: PWAs use modern web technologies and techniques, such as caching and lazy loading, to deliver fast and smooth experiences, reducing load times and data usage.
-
Wider Reach: PWAs can be accessed from any device that has a web browser, making them accessible to a wider audience than native apps, which are typically limited to specific platforms.
-
Lower Development Costs: PWAs can be developed using web technologies that are familiar to many developers, reducing the need for specialized skills and resources. Additionally, they can be built as a single codebase that can run on multiple platforms, reducing development costs and time to market.
Overall, implementing a PWA on your website can help to improve the user experience, increase engagement and retention, and reduce development costs.
How To Add PWA on Any Website?
To add PWA to your website first you have to open your website's main directory where all of the files are available.
Step 1: Create a new file in the main directory named manifest.json and add this code to it.
{
"name":"Your Website Title",
"short_name":"Your Website Short Name",
"start_url":"index.php",
"display":"standalone",
"background_color":"#5e72e4",
"theme_color":"black",
"scope": ".",
"description":"Your description will be here.",
"icons":[
{
"src":"logo-512x512.png",
"sizes":"192x192",
"type":"image/png"
},
{
"src":"logo-512x512.png",
"sizes":"512x512",
"type":"image/png"
}
]
}
Now you have to edit some of the things in the code to make the PWA, But before editing make sure you don't remove any of the { Brackets } and " Quotations " because it will break the code, and the PWA will not work.
Edit these things in the manifest file.
- Replace "Your Website Title" with your website name, like "TinyTool.net"
- Replace "Your Website Short Name" with your website short name "TinyTool"
- If you have an index.php in the file in the main directory then dont need to change the "index.php", but if you have an index.html file then replace the "index.php" with "index.html".
- Replace "#5e72e4" with the color you like in the HEX color code, something like this "#ff0000". This will be the splash screen color, you can generate the hex color code using This Website.
- Replace "Your description will be here." with your website description.
- Now you need 2 images with different dimensions 1 with 192x192 px and the other with 512x512 px. Or you can use one 512x512 image. Now upload the image to the main folder and copy the name of the file and replace "logo-512x512.png" and "logo-512x512.png" with the name of the file like this "pwa-img.png".
Step 2: Now you have to create another file name serviceworker.js in the same directory (main directory) and add the below code in it.
var staticCacheName="pwa";self.addEventListener("install",function(e){e.waitUntil(caches.open(staticCacheName).then(function(cache){return cache.addAll(["/"]);}));});self.addEventListener("fetch",function(event){console.log(event.request.url);event.respondWith(caches.match(event.request).then(function(response){return response||fetch(event.request);}));});
Now your work is done but the PWA feature will not work now because your website doesn't know about these 2 files we just created, for that we have to link them with index.php or index.html file.
To link the manifest file you have to add the below code in the header of your website. If you are using a PHP website and have a different file for the header then add the code in that file.
<link rel="manifest" href="manifest.json">
Now you have to link the serviceworker file, and for that, you have to add this code to your website footer section.
<script>
window.addEventListener('load', () => {
registerSW();
});
// Register the Service Worker
async function registerSW() {
if ('serviceWorker' in navigator) {
try {
await navigator
.serviceWorker
.register('serviceworker.js');
}
catch (e) {
console.log('SW registration failed');
}
}
}
</script>
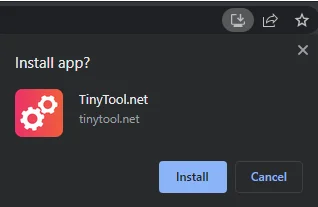
Everything is done, now if you open your website you will see the install option is available.

So that's it for this blog post I have tried my best to make the blog post as simple as possible so the people who dont know how to code and do that, and if you are facing any kinds of issues or have any suggestions for this or any other posts then feel free to contact us any time we love to hear from you.